It’s uncommon for people to want to print TidBITS issues, so I was surprised when Lauri Reinhardt, who helps us with support, forwarded me a message from a reader asking if there was a way to print the email issue of TidBITS with all the images. We had never attempted to do this before, but the reader was correct. Printing a TidBITS issue and exporting it as PDF produced blank boxes instead of images.

Tinkering with Mail’s Protect Mail Activity setting made no difference, and the images showed up fine in the message itself—it wasn’t related to loading remote content. The fact that Mail’s Protect Mail Activity setting was not available made matters even more confusing. MimestreamGmail and gmail both suffered the same problem. However, it was only macOS 12 Monterey that caused the issue, not macOS 13 Ventura. Printing from Gmail’s Web interface also worked fine.
An examination of the root cause of our problems revealed an obvious clue: a loading="lazy" Attribute for Every IMG In articles, tag. This attribute was missing from the sponsor banners at top of the issue. They appeared fine in PDFs. Curious, I turned to Mimestream’s developer, Neil Jhaveri, who used to work on Mail at Apple. He said that Mail generates an offscreen web view, waits for the “load” part of the document to arrive, and then “prints.” But loading="lazy" Images will load only when they are scrolled into view. This is not the case with printing. Mimestream had the same problem in Monterey as Mimestream, which uses WebKit for printing. Neil recommended that the issue be dropped loading="lazy" attribute because he didn’t think images (at least those with Width And Height Attributes) would prevent the page rendering until it is loaded.
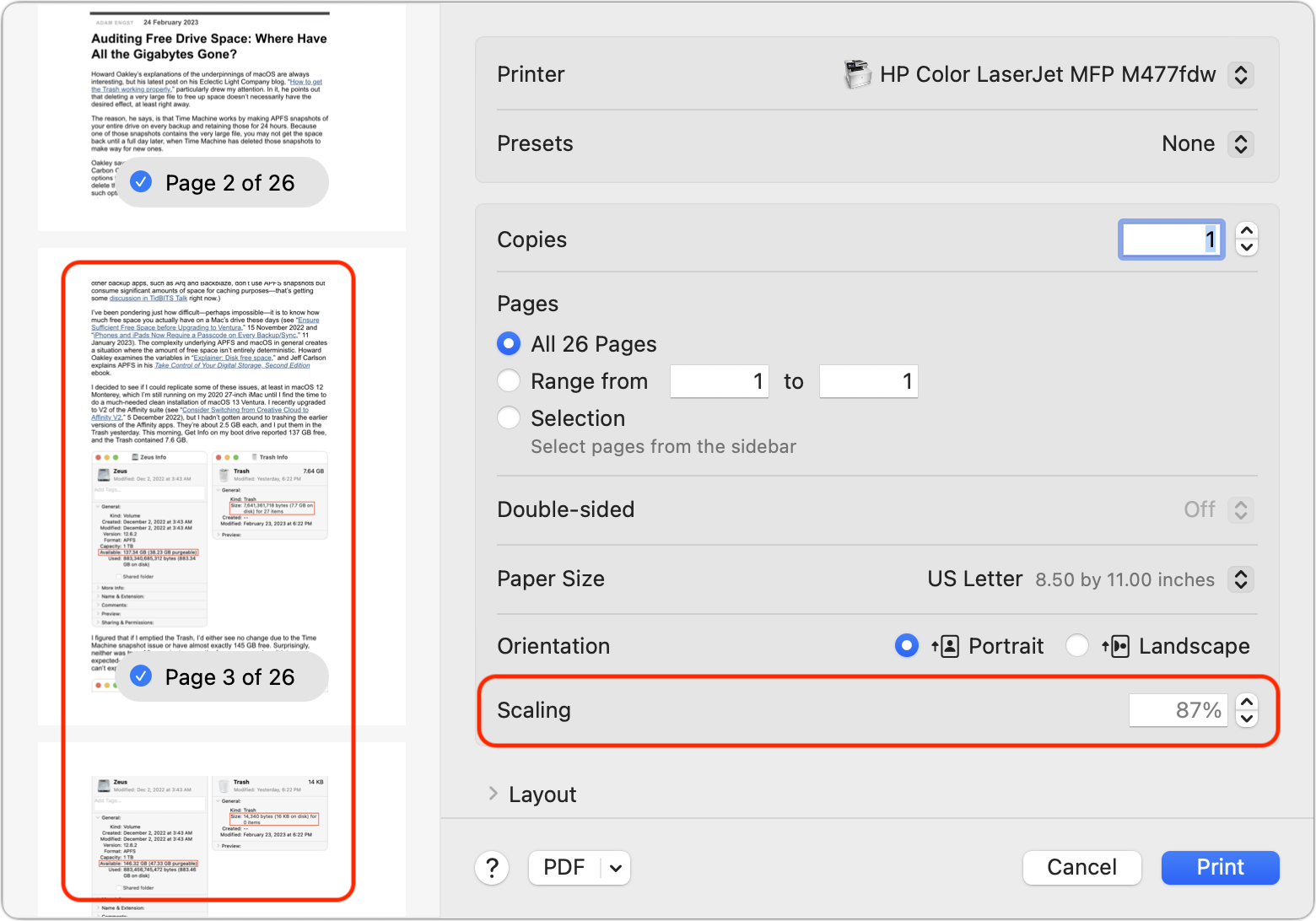
During these conversations, Lauri stumbled upon a workaround that makes sense in the context of Neil’s explanation. Lauri speculated that the images might be too large to load so she tried shrinking them using the Scaling option in Print dialog. At least some images displayed. I did testing and found that if I changed the scaling percentage to 99%, some images would load—but they’d be fuzzy—and others would remain blank. If I increased the scaling percentage to 87% and scrolled through the entire preview, all images appeared crisply in the PDF. I later changed it to 100%. WebKit probably loaded all the images after I asked the Print dialog to scale it.

Eli Van Zoeren was the developer I asked to remove this. loading="lazy" Attribute from the IMG He noted that WordPress had automatically added the tag to his tags. So he added a filter for it to be removed from the email versions. His code adds the sponsor banners separately to the issue, which is why they do not have that attribute. I was excited to test the fix with the next week’s issue, only to be disappointed to discover that the problem hadn’t gone away. After Eli removed the virus, it turned out that Eli was correct. loading="lazy"WordPress replaced it by a similar-sounding attribute decoding="async". The problem vanished after another round Whack-an-Attribute.

So, while I don’t recommend printing TidBITS issues—we don’t format them for print, and they’ll consume quite a bit of paper—you’ll at least see the images now. Notice how both of the above screenshots include blank pages at each end. I don’t know why Mail adds them, but I recommend removing them. Choose File > Export to PDF, open the file in Preview, select the blank pages (and any other unnecessary pages) in the sidebar, and delete them before printing.
Although I doubt this issue affected many people, at least one TidBITS reader will feel better. With luck, other readers who encounter a similar problem may find this article and be able to quickly solve it.